워드프레스 메인페이지에 링크가 들어간 팝업창 만들기 (Popup Builder 플러그인)

오늘은 워드프레스 홈페이지 메인 또는 원하는 카테고리나 포스트를 실행한 경우, 링크가 삽입된 팝업창을 띄우는 방법에 대해 알려드리겠습니다. 유료 버전의 플러그인 중에서는 팝업창 자체에 링크를 넣는 방법이 꽤 있습니다. 하지만 저는 무료 플러그인 중에서 링크를 작동시킬 수 있는 팝업창 만들기를 설명해드리도록 하겠습니다.
링크가 작동하는 팝업창 만드는 방법 안내
Popup Builder 플러그인 설치
우선, Popup Builder 플러그인을 설치해야 합니다. 설치 후 활성화를 눌러줍니다.

원하는 이미지나 배너 작성
미리캔버스나 포토샵 등으로 본인이 팝업으로 만들기를 원하는 이미지를 만들어줍니다. 그냥 플러그인 자체에서 대충 글자로 만들어도 되지만 아무래도 디자인이 깔끔한 팝업이 뜨는 것이 보기에도 좋으니 미리 만드는 것을 추천합니다.

Popup Builder 플러그인 설정
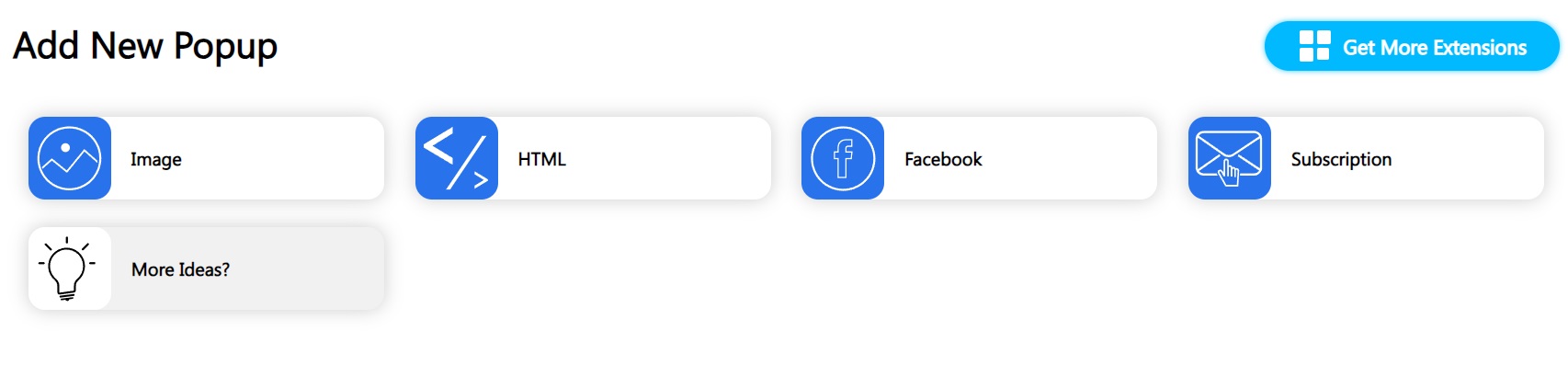
[Popup Builder] - [Add New]를 선택하여 새로운 팝업을 만듭니다.

Add New Popup 메뉴 중 Image를 선택합니다. Image 메뉴 위에 마우스를 올리면 우측아래에 플러스 버튼이 활성화됩니다. 그걸 눌러주세요.

그러면 일반적으로 워드프레스에서 글을 쓰는 것처럼 [제목 추가] 항목이 나타납니다. 지금부터 만들 팝업창의 제목을 임의로 지정해줍니다. 아무거나 하셔도 됩니다. 어차피 제목은 공개되지 않습니다.

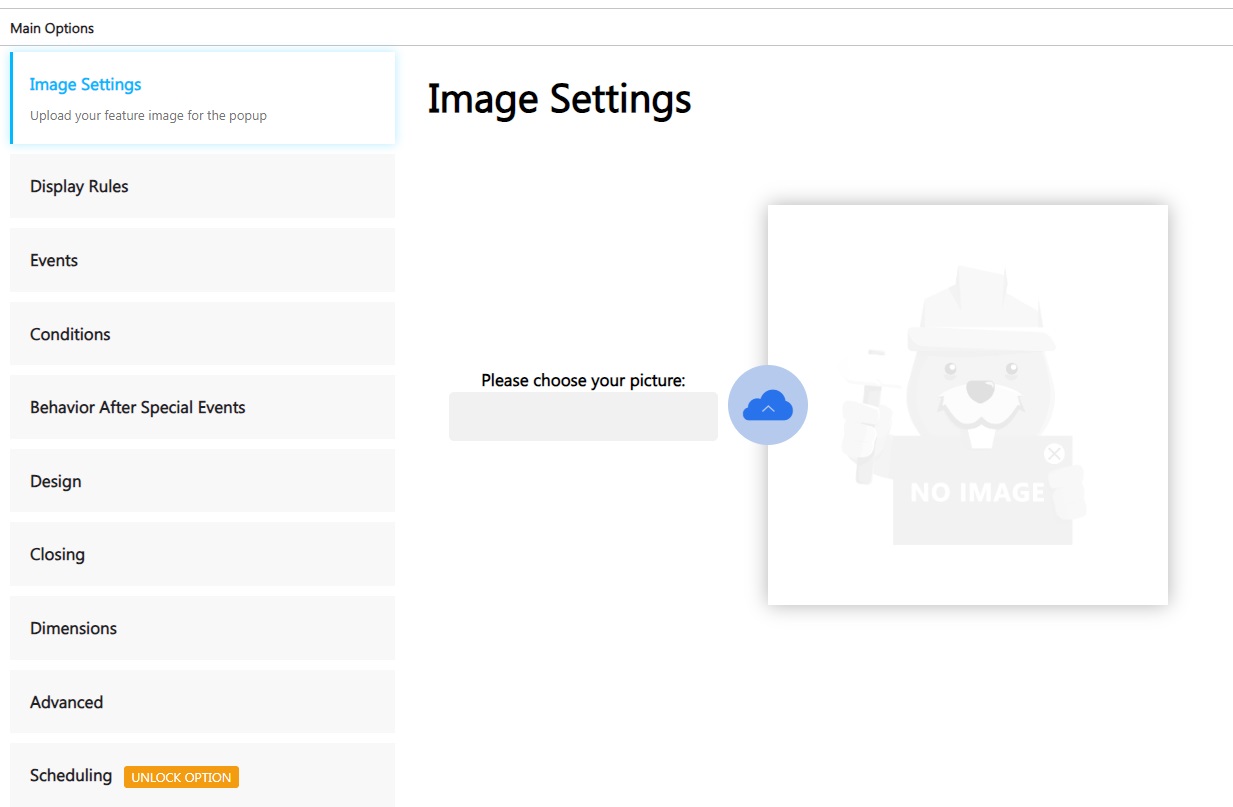
아래로 내려와서 Main Options의 Image Settings에서 원하는 이미지를 업로드 합니다.

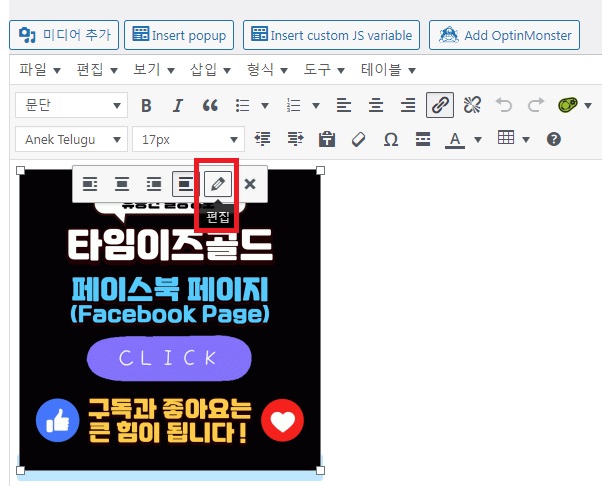
원하는 이미지가 잘 들어간 것을 확인합니다. 아까 제목을 추가했던 곳 바로 아래에 포스팅 작성처럼 이미지가 본문에 들어간 것을 확인할 수 있습니다. 이미지를 클릭하고 연필 모양 아이콘으로 된 [편집]을 누르세요.

그러면 [이미지 세부정보] 팝업창이 뜨게 되는데 보기 설정 항목에서 크기, 링크대상, URL을 수정해줍니다. 크기는 300 x 300을 추천합니다. 모바일에서도 팝업이 뜨기 때문에 너무 큰 사이즈보다는 300 x 300이 범용적으로 좋기 때문입니다.
링크대상은 사용자 정의 URL로 하시고 URL에는 원하는 링크 주소를 넣어주세요. 저는 제 페이스북 페이지로 연동을 시키고 싶어서 그 주소를 넣었습니다. 작성을 완료하고 나면 우측 아래에 있는 업데이트 버튼을 누르면 됩니다.

이제 팝업이 뜨는 빈도나 상황을 세팅해야 합니다. 아래와 같이 하시면 됩니다.
Display Rules - Everywhere
Event - On load / Delay - default custom delay
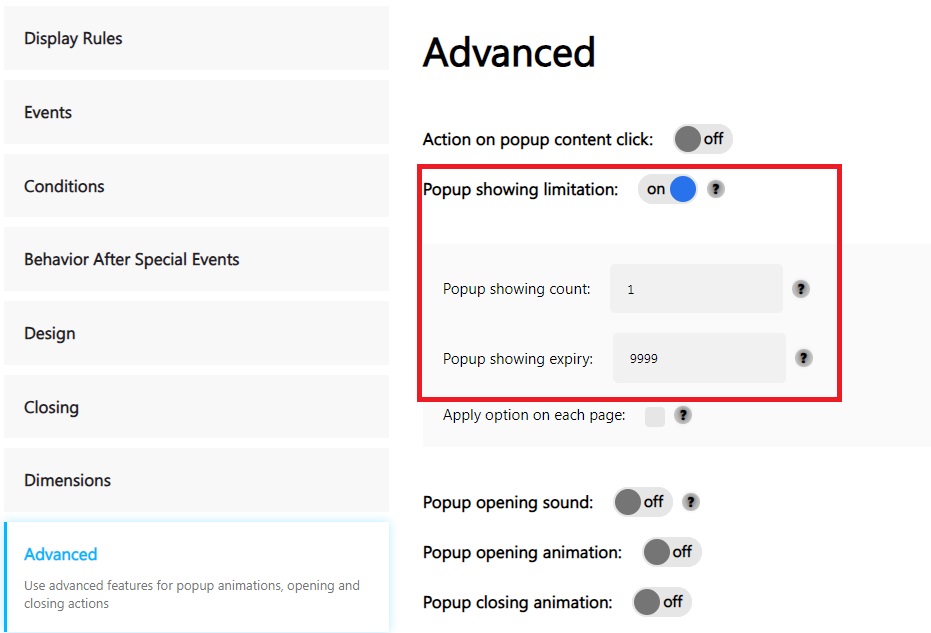
나머지는 그대로 두시고 Advanced 메뉴에서 Popup showing limitaion을 on으로 활성화 해주세요. 그러면 아래에 2가지 추가 설정이 나옵니다.

Popup showing count 는 팝업이 동일한 방문자(유저)에게 몇 번 뜨게 할 것인가를 설정하는 것입니다. Popup showimg expiry는 동일한 방문자(유저)에 대해 오늘 이후에 몇 번까지 뜨게 할 것인가입니다. 저는 특별히 카테고리 지정없이 그냥 홈페이지를 방문 시 1번만 뜨게 만들고 그 이후에는 같은 날 팝업이 뜨지 않게 하고 싶어서 위와 같이 세팅을 했습니다.
세팅을 다 마쳤으면 본문 가운데에 있는 [공개] 버튼으로 글을 완료해줍니다.
발행 후 테스트

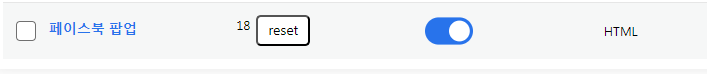
정상적으로 등록이 되었는지 확인하려면 [팝업 빌더] - [올 팝업스]에서 좀 전에 만든 팝업이 활성화 되어 있는지 체크해주면 됩니다. 정상적으로 등록이 되었으니 이제 직접 워드프레스 홈페이지에서 테스트를 해 봅니다.

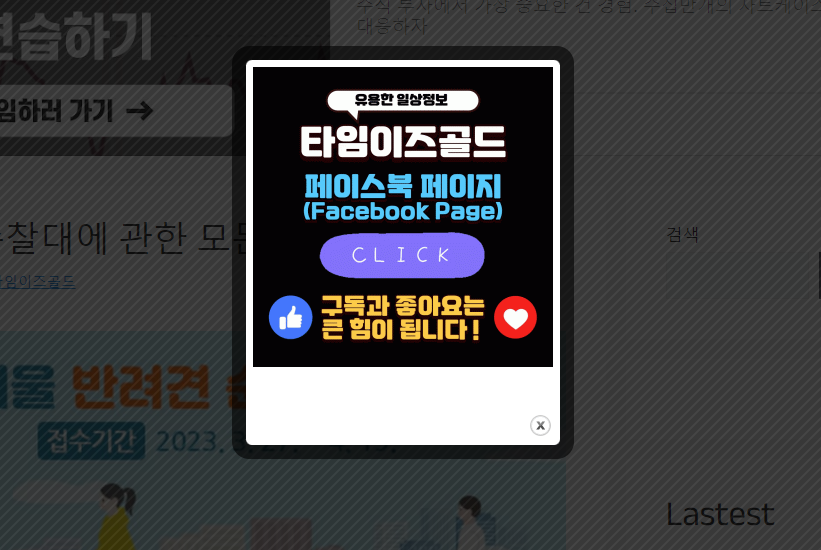
위 사진처럼 팝업이 정상적으로 잘 작동합니다. 혹시나 테스트 했는데 팝업이 안 뜬다면, 인터넷 옵션에서 쿠키를 삭제하고 다시 실행하시면 잘 작동하는 것을 확인할 수 있습니다.
해당 이미지를 클릭하면 링크로도 잘 이동됨을 확인했습니다. 페이스북 페이지를 오픈했는데 구독자가 안 생겨서 고민이었는데 팝업으로 유입 요인을 만들었으니 기대해보겠습니다. ^^
이상으로 워드프레스 홈페이지에 링크가 들어간 팝업창 만드는 방법에 대해 알아봤습니다. 무료 플러그인이니까 순서대로 잘 따라하셔서 사용하시기 바랍니다.
관련 글 모음
더 많은 꿀팁 또는 새로운 일상의 정보를 확인하시려면 타임이즈골드 페이스북 페이지에서도 확인 가능합니다.


'수익형 블로그 > 워드프레스' 카테고리의 다른 글
| 워드프레스 홈페이지를 네이버, 다음 포털에 등록해서 검색결과에 나타나게 만들기 (네이버 서치어드바이저, 다음 웹마스터도구) (2) | 2023.06.17 |
|---|---|
| 워드프레스에서 내부/외부 링크 현재 페이지에서 열리게 하는 방법 (티스토리 포함) (2) | 2023.06.15 |
| 구글 애드센스(Adsense) 수익 극대화를 위한 수익형 블로그 워드프레스(WordPress) 키워드 선택 및 글쓰기 방법 노하우, 구글 애드워즈 키워드 플래너 사용하기! (2) | 2023.06.14 |
| 워드프레스(WordPress)에 애드센스(Adsense) 광고 원하는 위치에 수동으로 넣는 방법 (2) | 2023.06.12 |
| 워드프레스 웹페이지 관리에 유용한 플러그인 모음 (2) | 2023.06.06 |
| [워드프레스 팁] 워드프레스(WordPress) 홈페이지 글 본문에 구글지도(Google Maps)를 넣는 방법! (9) | 2023.06.01 |
| 워드프레스(WordPress) 홈페이지 만들기 어렵지 않아요! (20) | 2023.05.28 |



