티스토리 블로그 사이드바에 워드프레스 링크가 포함된 배너 만들어 게시하기

안녕하세요. 오늘은 티스토리 블로그의 사이드바에 워드프레스 페이지로 가는 배너를 만들어 게시하는 방법에 대해 알아보겠습니다.
저는 티스토리와 워드프레스 블로그 2개를 운영하고 있는데 배너를 통해 워드프레스 홈페이지로 이동하는 루트를 만들어보려 합니다. (매번 주소 입력하기 넘나 귀찮...) 티스토리와 워드프레스 둘 다 잘하고 싶은데 아직은 티스토리가 더 메인이네요. 둘 다 잘됐으면 좋겠어요 ㅠㅠ
암튼 순서대로 잘 따라오시면 금새 만들 수 있습니다. 설명 시작합니다!
티스토리에 배너 만들어 달기
배너 이미지 생성
본인이 원하는 위치에 넣을 배너 사이즈를 정해서 만들어줍니다. 저는 미리캔버스에서 뚝딱 만들었습니다. (아래 예시 이미지를 눌러보면 신기한 일이 일어날 겁니다! ㅎㅎ)
생성한 배너 이미지 업로드하기
[설정] - [스킨편집] - 우측 상단의 html 편집 - [파일업로드]에서 추가를 눌러 업로드합니다. 이때, 파일명은 한글로 하시면 안 되고 영어나 숫자, 허용된 특수기호만 가능합니다.
업로드가 완료되면 파일목록에 배너 이미지파일이 등록됩니다. 완료 후 적용을 눌러줍니다. 그리고나서 목록의 배너 이미지 파일에서 마우스 우클릭을 누르고 링크 복사를 해 줍니다.
플러그인 배너 출력 적용
[설정] - [플러그인]에서 [배너 출력] 플러그 인을 적용시켜 줍니다. 적용이 되고 나면 <사용 중>으로 표시가 뜹니다.

사이드바 설정
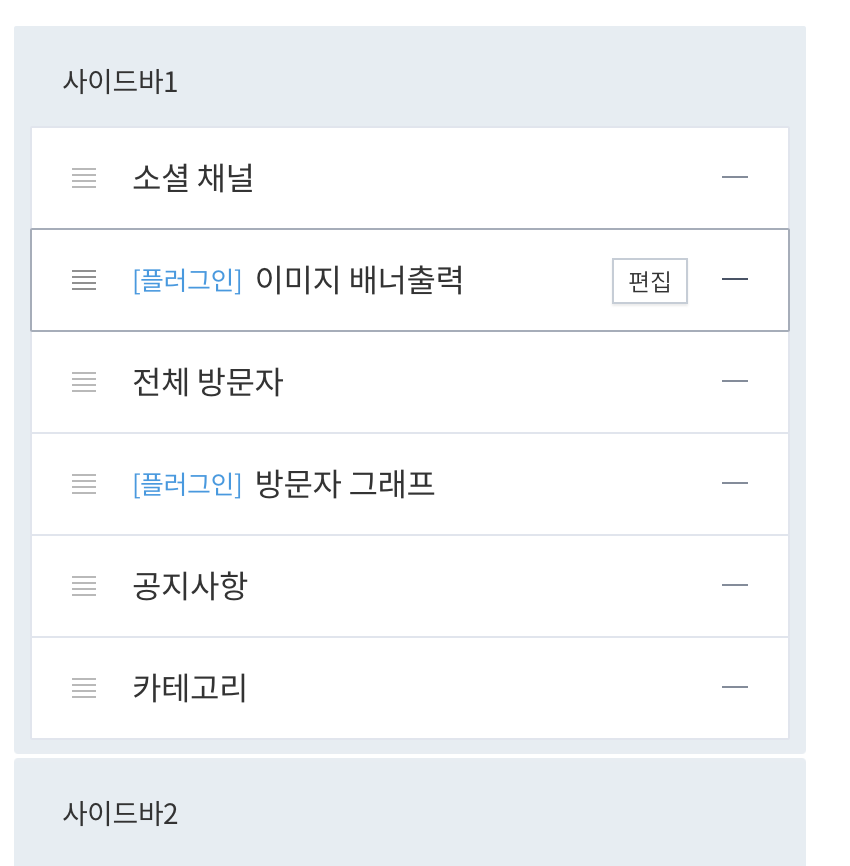
[설정] - [꾸미기] - [사이드바]에서 [플러그인]이미지 배너출력을 선택하여 오른쪽의 사이드바 1~3 중에서 원하는 곳에 위치시켜 주고 적용시켜 줍니다.

[플러그인] 이미지 배너출력 위에 마우스를 올리면 편집 버튼이 뜹니다. 이걸 클릭해 줍니다.

배너의 이름을 지정하고 이미지 URL에는 아까 파일업로드에 업로드했던 배너 이미지의 링크 주소를 복사합니다. 연결할 URL은 해당 배너 클릭 시 연결될 사이트의 URL주소를 입력합니다. 이제 다 했습니다.
미리 보기
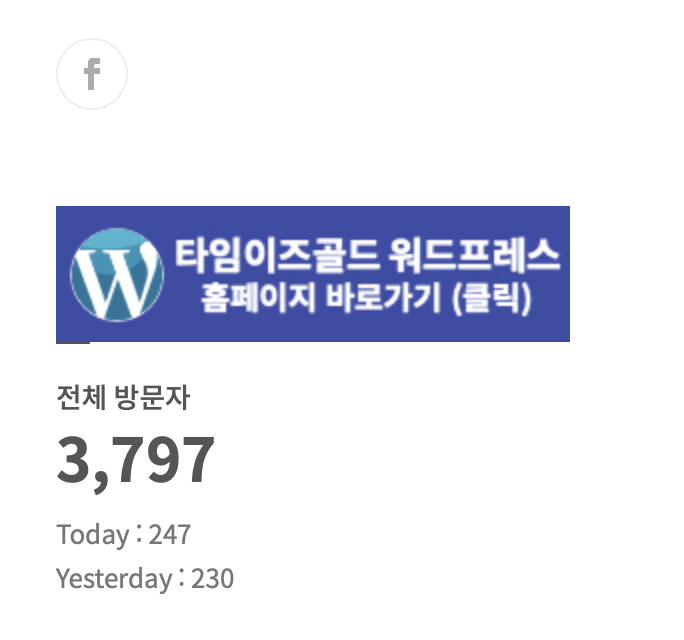
제대로 작동하는지 미리 보기로 확인할 수 있습니다. 아래 사진처럼 정상작동하는 것을 확인했습니다.

참 쉽죠? 이렇게 배너를 만들 수 있습니다. 오늘 설명 끝!
'수익형 블로그 > 티스토리' 카테고리의 다른 글
| 구글 애드센스 핀번호 배송 받음! 배송기간, 수익 관련 정보 (0) | 2023.07.11 |
|---|---|
| 티스토리 방문자 수와 애드센스 수익은 과연 비례할까? (2) | 2023.07.04 |
| 구글 애드센스 멀티플렉스 반응형 광고 티스토리 본문 하단에 넣기 (3) | 2023.07.02 |
| 티스토리 북클럽 스킨 경계선 제거 방법 (2) | 2023.06.28 |
| 티스토리 하위도메인 연결하기 (호스팅케이알) (3) | 2023.06.27 |
| 나의 세번째 애드센스(애드고시) 승인 후기 (9) | 2023.06.07 |
| [구글 애드센스] ads.txt를 찾을 수 없음 해결 방법 (티스토리, 워드프레스) (2) | 2023.06.04 |
| 애드센스 승인받는 글 쓰는 요령? 별 거 없다. 그냥 정석대로 하면 된다. (2) | 2023.05.24 |




