
애드센스 상단 광고를 수동으로 배치할 때 경계선에 맞물리면 은근히 신경이 쓰이죠. 그래서 오늘은 티스토리 북클럽 스킨의 경계선이 사라지도록 만드는 과정을 설명해 드리겠습니다. 너무 쉬우니까 아래 설명대로만 잘 따라오시면 됩니다!
티스토리 북클럽 스킨 경계선 제거 방법
북클럽 스킨 경계선의 종류
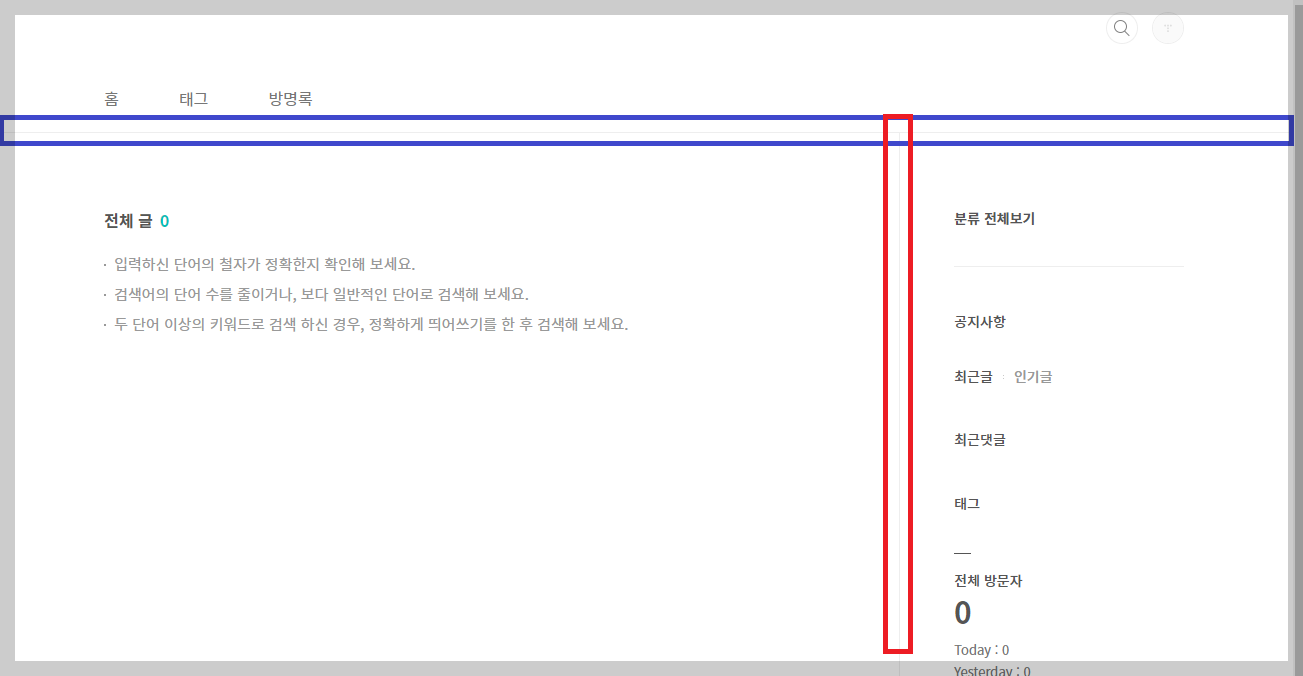
북클럽 스킨의 메인 페이지를 보면 크게 3개의 경계선이 존재합니다.
▶ 파란색 가로 경계선 - head와 body를 나눔.
▶ 빨간색 세로 경계선 - body와 sidebar를 나눔.
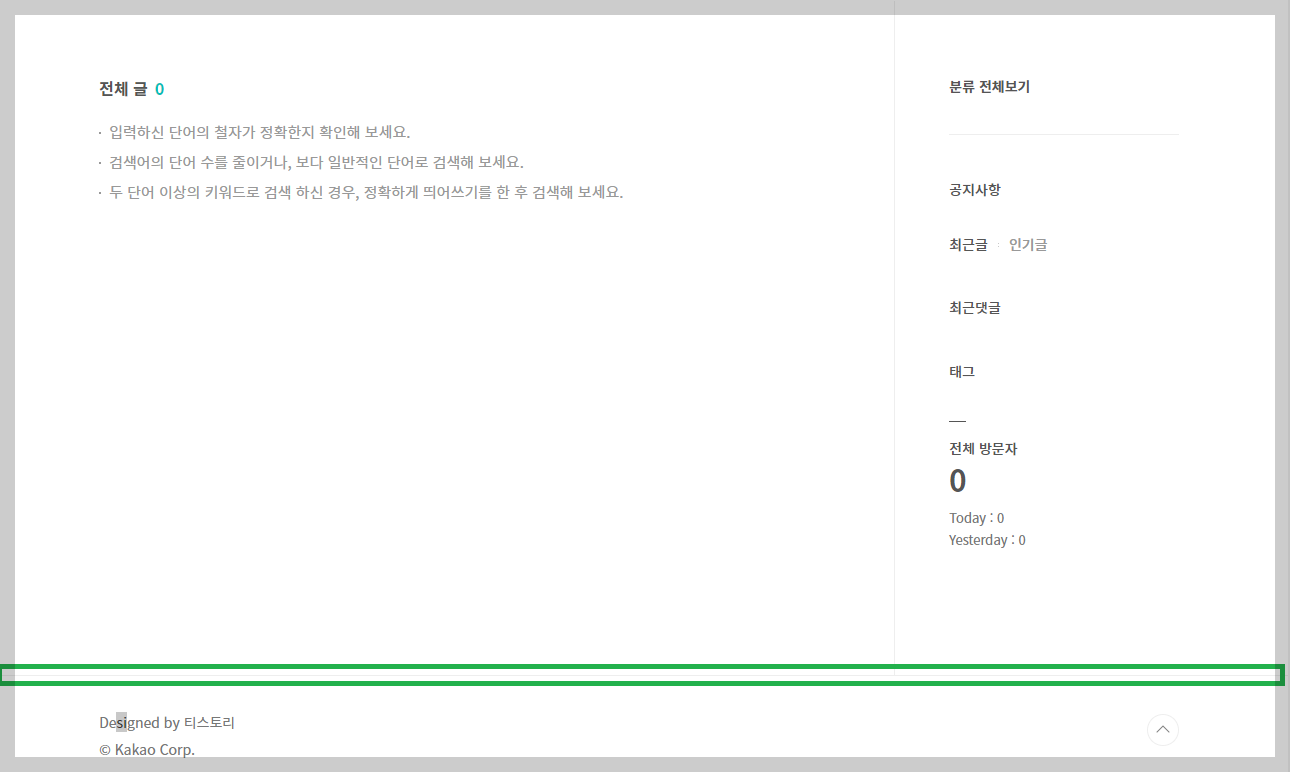
▶ 초록색 가로 경계선 -body와 footer를 나눔.


색상은 제가 임의로 구별하기 쉽도록 나눈 것이니 참고만 하시면 됩니다. 3가지 경계선만 사라져도 광고 배치를 하는데 제약이 많이 사라질 수 있습니다.
이제 순서대로 어떻게 없애는지 알려드리겠습니다.
북클럽 스킨 CSS코드 편집하기
티스토리 관리 → 꾸미기 → 스킨 편집 메뉴로 들어갑니다. 오른쪽 상단에 있는 html 편집을 눌러주세요.
상단에 있는 CSS 탭을 눌러줍니다. 그러면 CSS코드를 편집할 수 있는 창이 나옵니다.
파란색 가로 경계선(head와 body)을 제거하기
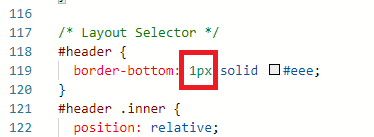
가장 먼저 파란색 가로 경계선을 지워보도록 하겠습니다. 북클럽 스킨 CSS코드 중 Layout Selector 항목에 다음과 같이 border-bottom: 1px라고 되어있는 CSS코드를 찾으세요.
CSS 소스코드 창을 아무 곳이나 한 번 클릭한 뒤, ctrl + F를 누르고 border-bottom을 검색하시면 찾기가 쉽습니다. 대략적으로 110번대 라인에 있을 텐데 위치는 조금 다를 수 있습니다.

border-bottom: 1px를 찾으셨다면 수치를 0px로 변경해 줍니다. 입력이 끝나면 우측 상단의 저장을 누르고 왼쪽 상단에 있는 새로고침을 한 번 눌러줍니다.
새로고침을 눌러보면 미리 보기 화면에서 경계선이 사라진 것을 확인할 수 있습니다.

빨간색 세로 경계선(body와 sidebar)을 제거하기
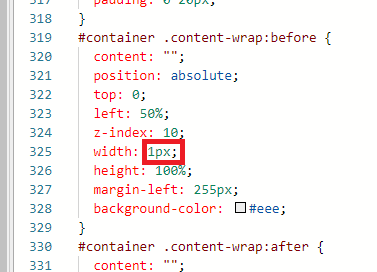
같은 방식으로 빨간색 세로 경계선을 지워보도록 하겠습니다. 북클럽 스킨 CSS코드 중 content-warp:before를 검색하여 해당 CSS코드를 찾으세요.

CSS 소스코드 창을 아무 곳이나 한 번 클릭한 뒤, ctrl + F를 누르고 before을 검색하시면 찾기가 쉽습니다. 대략적으로 300번대 초반 라인에 있을 텐데 위치는 조금 다를 수 있습니다.
width: 1px;의 수치를 0px로 변경합니다. 아까와 마찬가지로 우측 상단의 저장을 누른 뒤 새로고침을 해주세요. 그러면 본문과 사이드바를 나누던 경계선이 사라지는 것을 확인할 수 있습니다.

초록색 가로 경계선(body와 footer)을 제거하기
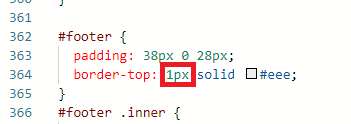
같은 방식으로 화면 하단에 있는 초록색 가로 경계선을 지워보도록 하겠습니다. 북클럽 스킨 CSS코드 중 #footer에 있는 border-top을 찾으세요. 검색창에 #footer라고 검색하시면 됩니다.
위치는 대략 360번대 라인입니다.

#footer를 찾았다면 border-top: 1px의 수치를 0px로 변경 후 저장을 누릅니다. 새로고침을 하면 화면 하단의 경계선이 사라진 것을 확인할 수 있습니다.
나머지 경계선 제거 방법
위에 언급했던 3가지 경계선만 제거해도 화면이 훨씬 넓어 보이고 광고에 걸림돌이 없는 상태가 됩니다. 하지만 사이드바에 있는 분류 전체 보기 하단의 경계선만 남아서 신경이 쓰일 수도 있습니다.
이제 저 경계선까지 모조리 없애보도록 하겠습니다. 지금까지와 마찬가지로 CSS화면에서. sidebar-2를 검색합니다.
대략 1800번대 라인에 위치해 있습니다.

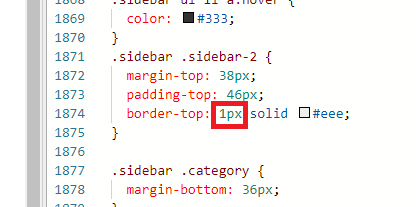
.sidebar .siderbar-2를 찾으셨다면 border-top: 1px의 수치를 0px로 변경 후 저장을 눌러줍니다. 새로고침을 하면 해당 경계선까지 싹 다 사라진 것을 확인할 수 있습니다.
마치며
티스토리 북클럽 스킨은 대중적으로 많은 분들이 사용하는 간단하고 깔끔한 스킨 중 하나입니다. 광고배치를 하지 않는다면 크게 상관없으나, 수동으로 광고를 삽입하고자 하시는 분들은 경계선을 제거하는 것이 더 보기에 좋을 수 있으니 참고 삼아 적용해 보시기를 바랍니다.
언제나 그렇듯 CSS코드도 백업이 필수입니다. 한 번 잘못 입력하면 돌이키기 어려울 수 있으니까요.
'수익형 블로그 > 티스토리' 카테고리의 다른 글
| 구글 애드센스 핀번호 배송 받음! 배송기간, 수익 관련 정보 (0) | 2023.07.11 |
|---|---|
| 티스토리 방문자 수와 애드센스 수익은 과연 비례할까? (2) | 2023.07.04 |
| 구글 애드센스 멀티플렉스 반응형 광고 티스토리 본문 하단에 넣기 (3) | 2023.07.02 |
| 티스토리 하위도메인 연결하기 (호스팅케이알) (3) | 2023.06.27 |
| 티스토리 블로그 사이드바에 워드프레스 링크가 포함된 배너 만들어 게시하기 (1) | 2023.06.19 |
| 나의 세번째 애드센스(애드고시) 승인 후기 (9) | 2023.06.07 |
| [구글 애드센스] ads.txt를 찾을 수 없음 해결 방법 (티스토리, 워드프레스) (2) | 2023.06.04 |
| 애드센스 승인받는 글 쓰는 요령? 별 거 없다. 그냥 정석대로 하면 된다. (2) | 2023.05.24 |



