
구글 애드센스 멀티플렉스 반응형 광고 티스토리 본문 하단에 넣기
여러 개의 광고가 한 공간에 배치된 것을 멀티플렉스 광고라고 합니다. 보통은 본문 상단 또는 하단에 배치하여 광고 수익을 극대화시킬 때 사용합니다.
제 경우에는 본문의 마지막에 위치시켰을 때 수익성이 가장 좋았습니다. 그래서 오늘은 멀티플렉스 반응형 광고를 티스토리 글 본문 하단에 넣는 방법에 대해 알려드리겠습니다.
구글 애드센스 설정
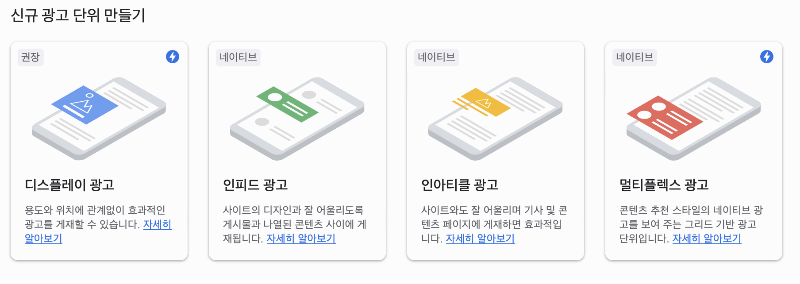
신규 광고 단위 만들기
구글 애드센스에 로그인해서 광고 단위를 생성해야 합니다. 애드센스 → 광고 → 광고 단위 기준으로 가서 멀티플렉스 광고를 선택하세요.

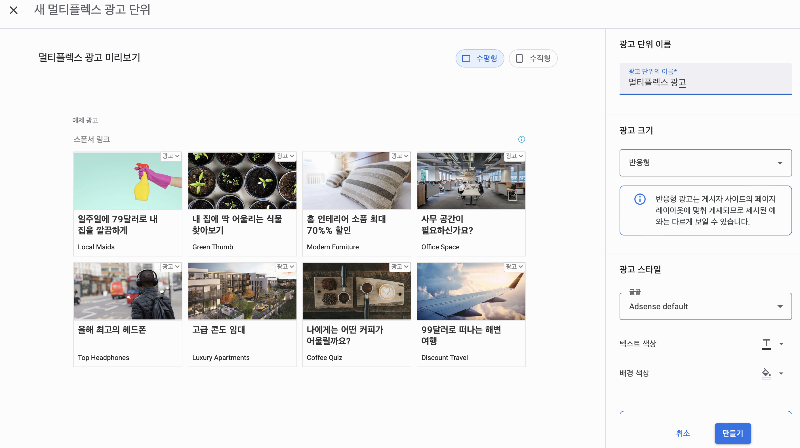
광고 단위 설정
멀티플렉스 광고 단위를 선택했다면 이제 광고 단위 특성 설정을 해야 합니다. PC와 모바일에 최적화 된 멀티플렉스 광고 단위 설정 방법은 다음과 같습니다.

멀티플렉스 광고 미리보기 - 수평형
광고 단위 이름 - 아무거나 가능
광고 크기 - 반응형
광고 스타일 - 기본값 그대로
이 설정대로 지정해주면 PC나 모바일에서 자동으로 모양이 최적화됩니다. PC에서는 가로 위주의 광고가 배치되고 모바일에서는 주로 세로로 배치되는 멀티플렉스 광고가 나옵니다.
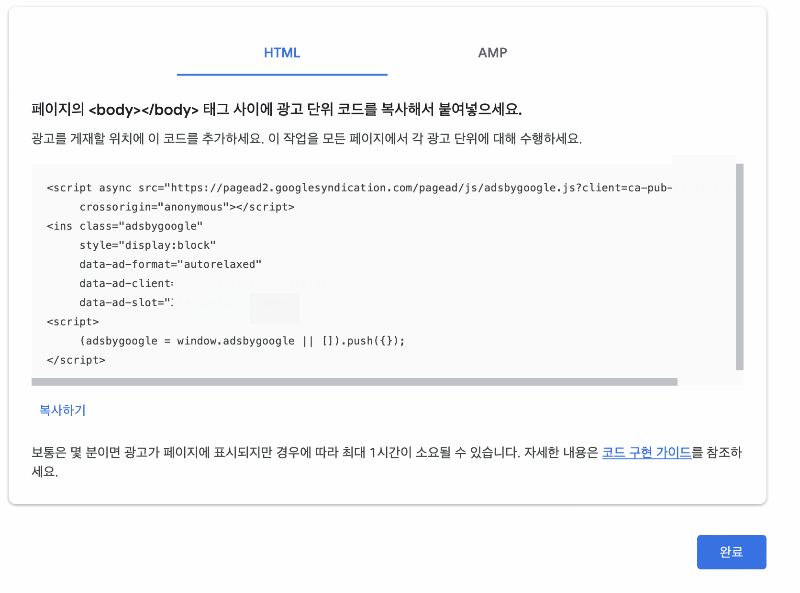
광고 코드 복사
설정이 완료되면 우측 하단에 있는 <만들기> 버튼을 눌러주세요. 그러면 생성된 멀티플렉스 광고 코드가 나타납니다. 코드 바로 밑에 있는 <복사하기> 버튼을 누르거나 광고 코드 전체를 블록 설정 후 복사해주세요.

이미 수동광고 등을 사용중인 경우, 코드 상단의 일부 구간을 제거하는 방식으로 속도 개선을 노려볼 수도 있습니다. 하지만 가능하다면 코드 전체를 복사하는 것을 추천합니다.
티스토리 설정
복사한 광고 코드를 원하는 위치에 정확하게 붙여넣는 일만 남았습니다. 생각보다 매우 간단하니 설명대로 잘 따라와주세요.
HTML 편집
티스토리의 관리자 모드로 들어가야 합니다. 티스토리 홈에서 우측 상단의 톱니바퀴 모양 아이콘을 클릭하여 관리로 들어가세요. 관리 → 꾸미기 → 스킨 편집 메뉴로 들어갑니다. 우측 상단에 있는 html 편집으로 들어가세요.

붙여넣을 위치 확인
저는 북클럽 스킨을 사용중이므로 북클럽 스킨을 기준으로 설명하겠습니다. html의 세부적인 코드 위치는 다른 스킨 사용 시 조금 달라질 수 있습니다.
HTML 탭에서 소스 코드가 있는 곳 아무 곳이나 한 번 클릭해주세요. 그리고 나서 ctrl + F를 눌러 검색창을 열어줍니다.
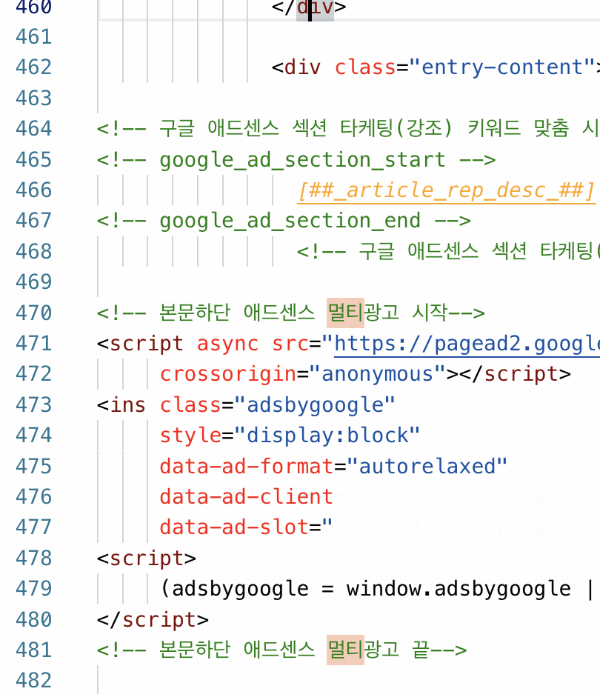
검색창이 뜨면 article_rep_desc를 검색하세요. html 코드 400번대 근처에서 ##_article_rep_desc_##가 나오면 검색을 멈추면 됩니다. 저는 460번대에 위치해 있었습니다.

##_article_rep_desc_##의 바로 밑에 커서를 두고 엔터를 몇번 쳐서 공간을 만드세요. 그리고나서 아까 복사했던 광고 코드를 붙여줍니다.
붙여넣기가 끝나면 우측 상단에 있는 적용 버튼을 눌러줍니다. 그리고 왼쪽 미리보기 화면에서 새로고침도 한 번 눌러주세요.
광고 송출 확인하기
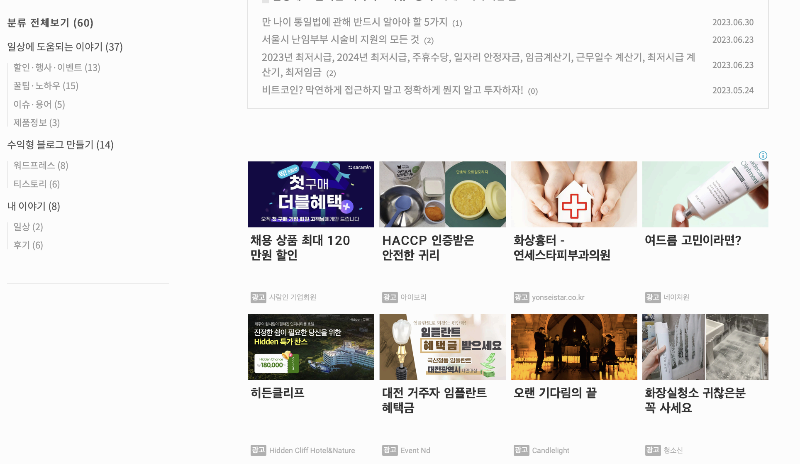
이제 코드 복사가 완료되었으니 광고가 잘 나오는지 확인할 차례입니다. 티스토리 홈페이지로 가서 본문의 글 아무거나 하나를 열어줍니다. 본문 제일 하단부에 멀티플렉스 광고가 잘 나오는지 확인하면 됩니다.

애드센스 계정에 문제가 없고 기존 광고가 잘 나오는 중이었다면 멀티플렉스 광고도 즉시 나오는 것을 확인할 수 있습니다.
소소한 문제 해결 팁
Q) HTML 소스코드 창에서 Ctrl + F를 눌러도 코드 검색이 되지 않습니다.
A) 윈도우 기반 PC에서 크롬 브라우저로 접속 시 해당 문제가 발생하는 경우가 있습니다. 다른 인터넷 브라우저에서 티스토리에 접속 후 html편집으로 가면 해결됩니다.
Q) 코드를 삽입해 놓고 문제가 생겨서 해결하고 싶은데 위치를 못 찾겠어요.
A) html코드나 css코드를 잘못 건드리면 돌이키기 힘든 상황이 올 수 있습니다. 그래서 가능하면 특정 코드를 붙여 넣을 때 상하단에 태그를 지정해 주는 것을 추천합니다. 태그는 html코드에 영향을 주지 않고 단지 어떤 내용을 기록하는 용도로 사용됩니다.
마치며
수동형 상단광고를 배치하는 것과 동일한 방식으로 원하는 위치에 티스토리 html코드에 광고 코드를 복사해 붙여 넣으면 되는 간단한 작업입니다. 이렇게 코드의 위치만 잘 지정해 준다면 어렵지 않게 애드센스 멀티플렉스 반응형 광고를 삽입할 수 있습니다.
'수익형 블로그 > 티스토리' 카테고리의 다른 글
| 구글 애드센스 핀번호 배송 받음! 배송기간, 수익 관련 정보 (0) | 2023.07.11 |
|---|---|
| 티스토리 방문자 수와 애드센스 수익은 과연 비례할까? (2) | 2023.07.04 |
| 티스토리 북클럽 스킨 경계선 제거 방법 (2) | 2023.06.28 |
| 티스토리 하위도메인 연결하기 (호스팅케이알) (3) | 2023.06.27 |
| 티스토리 블로그 사이드바에 워드프레스 링크가 포함된 배너 만들어 게시하기 (1) | 2023.06.19 |
| 나의 세번째 애드센스(애드고시) 승인 후기 (9) | 2023.06.07 |
| [구글 애드센스] ads.txt를 찾을 수 없음 해결 방법 (티스토리, 워드프레스) (2) | 2023.06.04 |
| 애드센스 승인받는 글 쓰는 요령? 별 거 없다. 그냥 정석대로 하면 된다. (2) | 2023.05.24 |



